You are not logged in.
- Topics: Active | Unanswered
#1 2021-05-17 17:37:32
- D.dave
- Member
- Registered: 2019-12-06
- Posts: 92
SOLVED-Uniforms the color of text fields borders color for the buttons
EDIT:
I changed the title to insert "SOLVED" but there is not enough space to insert [SOLVED]
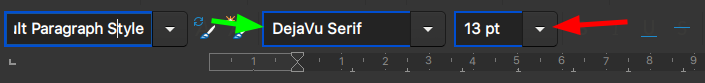
Let's see the following image (LibreOffice as example, but is the same elsewhere):

In ~/.config/gtk-3.0/gtk.css I set
entry {
background: #232323;
border-color: #004ed1; /*indicated by green arrow */
border-radius: 0;
border-width: 2px;
}
entry:backdrop {
background: #232323;
border-color: #4c4c4c;
border-radius: 0;
border-width: 2px;
}And in facts, the text boxes are following these directive; how can achieve the same as shown in the screenshot (pointed by the red arrow) for the drop-down buttons?
Last edited by D.dave (2021-05-18 13:42:03)
OS: Manjaro x86_64
DE: Xfce 4.20
Offline
#2 2021-05-17 19:28:12
- ToZ
- Administrator
- From: Canada
- Registered: 2011-06-02
- Posts: 12,374
Re: SOLVED-Uniforms the color of text fields borders color for the buttons
It's a combo widget. Just append ".combo" after entry:
entry, .combo {
background: #232323;
border-color: #004ed1; /*indicated by green arrow */
border-radius: 0;
border-width: 2px;
}
entry:backdrop, .combo:backdrop {
background: #232323;
border-color: #4c4c4c;
border-radius: 0;
border-width: 2px;
}Mark solved threads as [SOLVED] to make it easier for others to find solutions.
--- How To Ask For Help | FAQ | Developer Wiki | Community | Contribute ---
Offline
#3 2021-05-17 19:46:41
- D.dave
- Member
- Registered: 2019-12-06
- Posts: 92
Re: SOLVED-Uniforms the color of text fields borders color for the buttons
Perfect, has been applied in LibreOffice.
However in some place is not applied, like, eg. in Gedit:
Should I have to set something else?
OS: Manjaro x86_64
DE: Xfce 4.20
Offline
#4 2021-05-17 23:06:33
- ToZ
- Administrator
- From: Canada
- Registered: 2011-06-02
- Posts: 12,374
Re: SOLVED-Uniforms the color of text fields borders color for the buttons
gedit isn't using combo boxes there. Running "GTK_DEBUG=interactive gedit" and searching through the widget tree will get you to revealer widget:
Sub to that is the entry plus the two buttons. One way to get at this would be:
revealer button {
background: #232323;
border-color: #004ed1; /*indicated by green arrow */
border-radius: 0;
border-width: 2px;
}Mark solved threads as [SOLVED] to make it easier for others to find solutions.
--- How To Ask For Help | FAQ | Developer Wiki | Community | Contribute ---
Offline
#5 2021-05-18 00:56:58
- D.dave
- Member
- Registered: 2019-12-06
- Posts: 92
Re: SOLVED-Uniforms the color of text fields borders color for the buttons
Thank you again; you are very expert :-)
In anyway, since this method is more selective, I'd like to also exactly tweaks these buttons in LibreOffice; I launched it by:
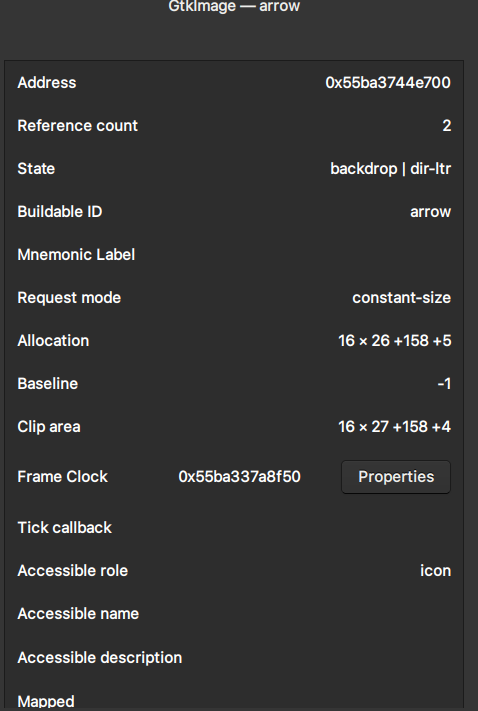
GTK_DEBUG=interactive libreoffice --writerAnd by using the selector on the LibreOffice's buttons, I got:

And I thought that I had to put, in gtk.css:
arrow icon {
background: #232323;
border-color: #004ed1; /*indicated by green arrow */
border-radius: 0;
border-width: 2px;
}But had no effect. How can elaborate the exact name and class? I have no clue.
Last edited by D.dave (2021-05-18 00:59:33)
OS: Manjaro x86_64
DE: Xfce 4.20
Offline
#6 2021-05-18 01:19:36
- ToZ
- Administrator
- From: Canada
- Registered: 2011-06-02
- Posts: 12,374
Re: SOLVED-Uniforms the color of text fields borders color for the buttons
In the dropdown to the left (not displayed in your image), it is currently set to "Miscellaneous". Change that to "CSS Nodes" to see the widget hierarchy:
Now it depends on what you want to do. Based on the snippet from your previous post, maybe:
.combo image {
background: #232323;
border-color: #004ed1; /*indicated by green arrow */
border-width: 2px;
border-style: solid;
}...note: border-style was none and needed to be changed for it to be visible.
It's important to understand that when you use just ".combo", it will affect all combo boxes in the UI (not just libreoffice). If you scroll up through the CSS Nodes list you'll note that there is no style class or widget ID that lets you directly target only the libreoffice application.
Mark solved threads as [SOLVED] to make it easier for others to find solutions.
--- How To Ask For Help | FAQ | Developer Wiki | Community | Contribute ---
Offline
#7 2021-05-18 13:40:19
- D.dave
- Member
- Registered: 2019-12-06
- Posts: 92
Re: SOLVED-Uniforms the color of text fields borders color for the buttons
It's important to understand that when you use just ".combo", it will affect all combo boxes in the UI (not just libreoffice)
In facts; for this I aimed to targeting libreoffice.
However: you solved the subject of this thread and I mark it as solved.
Many thanks.
OS: Manjaro x86_64
DE: Xfce 4.20
Offline
- Registered users online in this topic: 0, guests: 1
- [Bot] ClaudeBot
[ Generated in 0.016 seconds, 7 queries executed - Memory usage: 551.63 KiB (Peak: 552.48 KiB) ]

