You are not logged in.
- Topics: Active | Unanswered
Pages: 1
#1 2022-10-17 16:01:39
- jlfh0816
- Member
- Registered: 2022-10-05
- Posts: 16
[ SOLVED ] Genmon CSS styling on hover
Hello
#genmon-58 .genmon_imagebutton {
opacity: 0.8;
background-color: #fc9b0a;
}With the code snippet above in the ~/.config/gtk-3.0/gtk.css file, the icon background is orange:
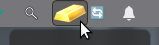
But when the mouse cursor hovers over this icon, the tooltip appears and above all the orange color is replaced by a solid black color:
Is there a way to keep the orange color on hover?
More generally, can css code trigger a command or a display or any change when the cursor hovers over the icon?
Many thanks in advance!
Last edited by jlfh0816 (2022-10-18 19:45:32)
Offline
#2 2022-10-17 16:32:19
- KBar
- Member
- Registered: 2021-11-05
- Posts: 689
Re: [ SOLVED ] Genmon CSS styling on hover
Add the :hover pseudo-class like so:
#genmon-58 .genmon_imagebutton,
#genmon-58 .genmon_imagebutton:hover {
opacity: 0.8;
background-color: #fc9b0a;
}More on this here: https://docs.gtk.org/gtk3/css-overview. … tebook-tab
Last edited by KBar (2022-10-18 10:01:09)
Remember to edit the subject of your topic to include the [SOLVED] tag once you're satisfied with the answers or have found a solution (in which case, don't forget to share it as well), so that other members of the community can quickly refer to it and save their time. Pretty please! 
Offline
#3 2022-10-17 16:33:45
- ToZ
- Administrator
- From: Canada
- Registered: 2011-06-02
- Posts: 12,390
Re: [ SOLVED ] Genmon CSS styling on hover
ninja'd by kbar.
Last edited by ToZ (2022-10-17 16:34:18)
Mark solved threads as [SOLVED] to make it easier for others to find solutions.
--- How To Ask For Help | FAQ | Developer Wiki | Community | Contribute ---
Offline
#4 2022-10-17 17:10:58
- jlfh0816
- Member
- Registered: 2022-10-05
- Posts: 16
Re: [ SOLVED ] Genmon CSS styling on hover
Thank you very much KBar for your quick response.
I tested the given code:
#genmon-58 .genmon_imagebutton
#genmon-58 .genmon_imagebutton:hover {
opacity: 0.8;
background-color: #fc9b0a;
}but it does not work: the background is black with or without the hover, the orange color does not appear: 
I also tried this code:
#genmon-58 .genmon_imagebutton {
opacity: 0.8;
background-color: #fc9b0a;
}
#genmon-58 .genmon_imagebutton:hover {
opacity: 0.8;
background-color: #fc9b0a;
}but it doesn't work either: the background is orange but turns black when hovering over the cursor: 
Am I making a syntax error somewhere?
Offline
#5 2022-10-18 00:31:46
- ToZ
- Administrator
- From: Canada
- Registered: 2011-06-02
- Posts: 12,390
Re: [ SOLVED ] Genmon CSS styling on hover
It should work. If your theme is applying some sort of background image you may need to also add a "background-image: none" or "background: none" before background-color.
Which Appearance (Gtk) theme are you using?
Mark solved threads as [SOLVED] to make it easier for others to find solutions.
--- How To Ask For Help | FAQ | Developer Wiki | Community | Contribute ---
Offline
#6 2022-10-18 09:16:25
- jlfh0816
- Member
- Registered: 2022-10-05
- Posts: 16
Re: [ SOLVED ] Genmon CSS styling on hover
Hello ToZ
You have found the reason for the malfunction!
My theme est Desert-Teal-Dark-40 [GTK2/3]
The properties chosen for the appearance of the XFCE4 panel were:
- background:
style: solid color
like in this screenshot: 
With this setting, the :hover CSS code proposed by KBar does not work.
On the other hand, if I add your suggestion ("background: none" or "background-image: none") in the code, it works: 
Finally, the CSS code that works on my system is this:
#genmon-58 .genmon_imagebutton {
opacity: 0.8;
background-color: #fc9b0a;
}
#genmon-58 .genmon_imagebutton:hover {
opacity: 0.8;
background: none;
background-color: #fc9b0a;
}Many thanks ToZ and KBar for your help and ingenuity!
Offline
Pages: 1
- Registered users online in this topic: 0, guests: 1
- [Bot] ClaudeBot
[ Generated in 0.011 seconds, 7 queries executed - Memory usage: 558.95 KiB (Peak: 560.23 KiB) ]